こんにちは!3人の子持ちワーママのりさです。
22年6月15日にブログを立ち上げ、7月8日に7記事でGoogleアドセンス申請、翌日9日に合格メールをいただきました!
自分でもビックリの合格でしたが、ブログ初心者のワーママが申請時に気をつけたことを説明していきます。

サイト設計に参考にしたサイトも貼ってあるので、これからアドセンス合格を目指す方はぜひご覧ください!
トップページで気をつけたこと
お問い合わせ・プライバシーポリシーは必須
ブログの内容に問題がある場合、連絡が取れる手段があると信頼性が高まります。
アドセンス攻略のどのブログを見ても、この2つの設定は必須とあったので1番最初に作成しました。
お問い合わせに関しては「T部長」さんのこちらのサイトを見ながら作成!
初心者でもこのとおりにやればすぐにできました。

またプライバシーポリシーに関しても、同じく「T部長」さんの以下サイトを参考にさせていただきました。
のせるべき内容を雛形にしてくれているので、初心者でもコピーして少し追記すればすぐに作成可能です。

プロフィールはトップページへ
最初は記事にして投稿していたのですが、トップページにのせたほうが良いとアドバイスがあったため固定ページで作成しました。
記事と内容は全く一緒にしていますが、トップページにのせることでサイト運営者がどんな人か検索しなくてもわかりやすくなりました。
サイトマップを作ろう
Googleはブログを訪れた人が「わかりやすい」サイト設計を大切にしています。
サイトマップがあると、訪問者が記事を検索しやすくなるメリットがあるため作成しました。
WordPressプラグインをインストールすることで、初心者でも簡単に作成することができます。
使用したのは「PS Auto Sitemap」「Google XML Sitemaps」の2種類。
「PS Auto Sitemap」はサイト訪問者が検索しやすいサイトマップをつくるもの、「Google XML Sitemaps」は検索エンジン向けに作成するものになります
プラグインの導入は以下ブログを参考にさせていただきました!
初心者にもわかる言葉で、設定方法も画像があるのでとても進めやすかったです。
サイトマップ作成に悩んでいる方はぜひご覧ください。
トップ画像は自作する

1番最初にブログを訪れた方が見るところなので、オリジナリティを出すためにフリー素材ではなくCanvaで自作しました。
文字入れ・素材・写真挿入などができ、テンプレートもあるのでセンスに不安がある人でも簡単につくることができます。
有料にするとすべての素材が使い放題、写真の背景透過が可能など様々な機能が使い放題!
デザインに悩んでいる方はぜひ使ってもらいたいです。
最初の1か月は有料コンテンツを無料でお試しできるので、まだ使ってない方にはおススメのアプリです。
\Androidの方はこちら/
\iPhoneの方はこちら/
カテゴリー分けでわかりやすく
Googleが大切にしているのはサイトの「分かりやすさ」のため、記事をそれぞれカテゴリーに分けて、訪問者にわかりやすくしました。
カテゴリーは多すぎると逆にわかりにくいというアドバイスを見かけたので、3つに絞ってそれぞれ2つ、2つ、3つとバランスが良くなるよう記事を作成して申請!
このサイトでは、以下画像をトップページに貼って各カテゴリーにとべるようにしました。



トップページにオリジナリティかつ統一感が出たのでお気に入りです。
記事で気をつけたこと
独自性のある内容をかく
ブログ記事に独自性があればアドセンス審査に通りやすくなります。
そのため自分自身の体験談や知識を入れるよう工夫して、申請時の記事数は7つ、内容は以下となっています。
| 記事タイトル | 投稿日時 | 独自性のある内容 |
|---|---|---|
| 自己紹介 | 22.6.15 | サイト運営者の紹介 |
| 家計管理をシンプルに | 22.6.21 | 愛用している銀行口座とその他おススメ銀行の紹介 |
| 22年5月家計簿 | 22.6.23 | 1か月分のリアルな家計簿 |
| 妊娠後期のこむら返り対処法 | 22.6.29 | 実際に使ったグッズを紹介 |
| 22年6月家計簿 | 22.7.1 | 1か月分のリアルな家計簿 |
| つわりでも貰えた傷病手当金 | 22.7.6 | 自分の体験談を紹介 |
| 食費削減方法 | 22.7.7 | 実際にやってきたことを紹介 |
制度や商品をただ紹介するだけでなく、自分はこうだったよという体験談を入れるよう気をつけていました。
日記のような記事ではサイト訪問者にとって有益な情報がないため、訪問者の「参考になる」「勉強になった」「悩みを解決できた」という内容を入れるよう考えました。
アイキャッチ・記事内画像を入れる



アイキャッチ画像はすべてCanvaで作成しました。
フリー素材を使うよりも、統一感が出てオリジナリティのある見た目になったと思っています。
また、記事内に画像を入れることで、文字だけよりも読みやすいコンテンツになるためいくつか入れるようにしました。
記事内画像もCanvaの写真素材からダウンロードしており、下の3つの画像はCanvaから無料でダウンロードした素材です。



無料でも十分につかえるCanvaですが、有料だとダウンロードできる素材が多かったり、写真の背景透過ができたりとブログやインスタグラムを使用する方にはかなり便利なアプリです。
初月は有料コンテンツが無料で使えるので、ぜひお試ししてみてください!
\Androidの方はこちら/
\iPhoneの方はこちら/
外部・内部・アフィリエイトリンクについて
記事内でサービスや商品を紹介した際、外部リンクを入れて訪問者にわかりやすくしました。
外部リンクがないと訪問者が別ページで検索する必要があり、手間がかかってしまうからです。
アフィリエイトリンクを貼らない方が良いというアドバイスもたくさんありましたが、私は以下のように貼って無事合格しました。
| 記事タイトル | 外部リンク | 内部リンク | アフィリエイトリンク |
|---|---|---|---|
| 自己紹介 | ー | ー | ー |
| 家計管理をシンプルに | 3 | 2 | ー |
| 22年5月家計簿 | ー | 1 | ー |
| 妊娠後期のこむら返り対処法 | ー | 1 | 2 |
| 22年6月家計簿 | ー | 2 | ー |
| つわりでも貰えた傷病手当金 | 1 | 1 | ー |
| 食費削減方法 | ー | 1 | 1 |
内部リンクもリード文下や記事下に貼り、訪問者がサイト内で関連記事を見つける手間を省けるよう工夫しました。
各記事の文字数
文字数はある程度ないとダメというアドバイスもあったため、全て1500文字以上になるよう意識しました。
実際の各記事の文字数は以下となっています。
| 記事タイトル | 文字数 |
|---|---|
| 自己紹介 | 997 |
| 家計管理をシンプルに | 2663 |
| 22年5月家計簿 | 1513 |
| 妊娠後期のこむら返り対処法 | 3024 |
| 22年6月家計簿 | 1632 |
| つわりでも貰えた傷病手当金 | 1901 |
| 食費削減方法 | 2364 |
2000文字は必要かな?と思い、リライトする気満々でしたがこの文字数で合格できました!
Meta descriptionを書き換える
Meta descriptionとはサイトを検索したときに出てくる題名下の説明部分のことで、題名「ゆるりらいふ」の下の部分になります。

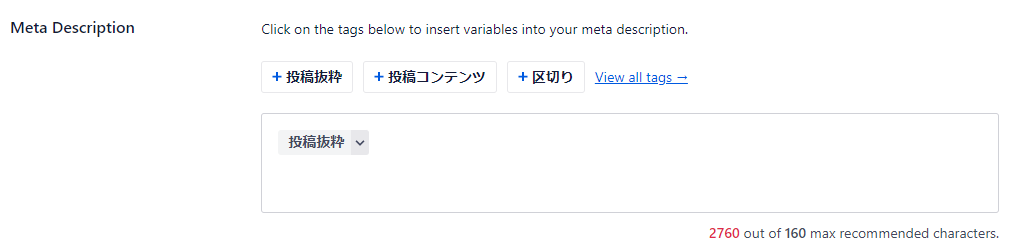
記事作成画面の下部に記入する欄があり、通常は以下画像のように「投稿抜粋」となっています。

ここの「投稿抜粋」を削除して、サイト訪問者向けにわかりやすく書き換えました。
〝誰向け〟の記事で〝どんな疑問〟が解決できるのか、記事内容を抜粋して160文字以内で全記事記入しています。
まとめ
アドセンス合格は明確な基準が発表されていないため、何が必須なのかわかりません。
わたしは運よく1発で、さらに申請して次の日に合格メールをいただくことができましたが、他の方々もアドセンス合格記事をたくさん書かれているので1つの例として参考にしていただけたら嬉しいです。
読んでくださった方のアドセンス合格を応援しています!!






コメント